背景
ギター合奏界隈で集まってお互いに自己紹介するときに、『○○高校の△期の□□です』という言い方をよくします。ぼくでいえば、『多摩高校の 48 期の黒井です』といった具合ですね。
これ、同じ学校であればすぐにどの世代か理解できて自分との関係性も導き出せるのですが、当然ながら他校の数字で言われてもよくわかりません。それどころか、学校によっては、”期” ではなく定期演奏会の “回” で数えているところもあります。
もちろん、他校出身の友人がいるのであれば、そのひとを基準に計算することは容易いし、慣れてくれば自分の頭の中に対応表が出来上がってくるものです。最近では『多摩高校換算で××期相当』と自己紹介に最初から含めてくる強者もよく目にするようになりました。
とはいえ、そういうコミュニティの空気に慣れるまでは、それはなかなかできるものではありません。

相手の世代がわかることで、初対面でも、コンクールで弾いていた曲、交流会であったできごと、共通の先輩や後輩など、話題の幅がかんたんに広がります。とくに相手が自分に近い代である場合はなおさらで、思い出話に花を咲かせやすくなるというものです。
そんなわけで、初対面でも話のきっかけを増やせるかもしれない仕組みのひとつとして、これを作りました。
……もともとこういう変換機構は欲しいなあとは思ってはいたのですが、実装に着手したいちばん直接的な理由は、最近老害おじさん友人がこんなことをやっていたからです。
https://twitter.com/megataka/status/554556285442465792
作ったもの
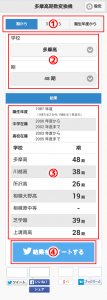
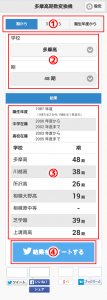
これです。
これは、中学や高校でギター合奏を行う部活動や同好会に所属している、または所属していた方々を対象にした、
- 『自分の学校名と期数』か『自分の学校名と引退時の定期演奏会の回数』か『自分の誕生年度』を入力すると
- 自分がほかの学校では何期生に相当するのか、第何回の定期演奏会の代かがわかる
という機能をもつ Web サービスです。
つかいかた
スマートフォン世代の方々にはすぐ馴染めるようなインタフェイスにしたつもりです。
- 最上段のタブで変換方法を選びます
- [期から] は、[学校] と [期] を元に計算します
- [定演から] は、[学校] と [引退時の定演] を元に計算します
- [誕生年度から] は、[誕生年度] を元に計算に変換します
- 変換方法に応じた入力欄が表示されるので、すべての欄で適切な値を選択します
- 入力が完了すると、画面下部に結果が表示されます
- お好みで [結果をツイートする] ボタンでツイートします
 使い方
使い方
また、右上の [設定] ボタンからは、いくつか挙動を任意で変更できます。設定は任意のタイミングで変更可能で、変更は即座に結果に反映されます。
 設定
設定
[定演の回を表示する] のチェックを入れると、計算結果に期数だけでなく、その期の代が引退したときの定期演奏会の回数も併せて表示されます。デフォルトは無効です。なお、定期演奏会の回数はツイートには含まれません。
[マイナス表示を許可する] のチェックを入れると、”1 期” のひとつ上を “0 期”、もうひとつ上を “-1 期”…… とさかのぼって表示するようになります。デフォルトは無効で、”1 期” より上の代はすべて “-” と表示します。”1 期” のひとつ上を “0 期” にするべきか “-1 期” にするべきかは議論の余地がありますが、実装がラクなのでひとまず “0 期” にしています。
考えたことというか工夫というか
世代の区別の根拠は学校によって “期” だったり “回” だったりといろいろなので、そういった差を吸収するため、複数の変換方法を用意しました。
また、処理を JavaScript で完結させているので、サーバとの余計な通信は発生しません。
拡張しやすくするため、学校の情報はすべてひとつの連想配列にまとめました。結果の表示枠もすべてその配列から動的に生成させているので、配列に一行足すだけで学校が追加できます。
あとは結果が “-” になる学校の分はツイートに含めないとか、入力時に学校に応じて期の選択肢が変わるとか、細かなところは手を入れています。
未実装、あるいは検討の余地
あくまで機械的に算出しているため、『定期演奏会が必ず一年に一度だけ開催される』という暗黙の前提を置いています。この前提に従っていない歴史がある場合は、計算結果が狂います。
おくさまに見せたら、『Facebook か Twitter と紐付けて結果をデータベースに貯めて、誰と同期だとか誰が後輩で先輩だとかわかるようにしたら?』と言われました。さすが IT やさんです。
まとめ
本業のおしごとでは IT 系と言いつつ Web アプリケーション系のコードを書く機会がまるでないので、久々に趣味のプログラミングって感じでおもしろかったです。
jQuery Mobile、便利ですね。まともに使ったのは恥ずかしながら初めてだったんですが、好きになりました。
こういうのって、コードを GitHub に載せるとイイんでしょうか。最近のお作法ってどうなんだろう。
ちなみにこの勢いに乗って、実は Python + jQuery でそれなりに機能する CGI を作ったんですが、それはまた別のお話。一般公開はしていないです。