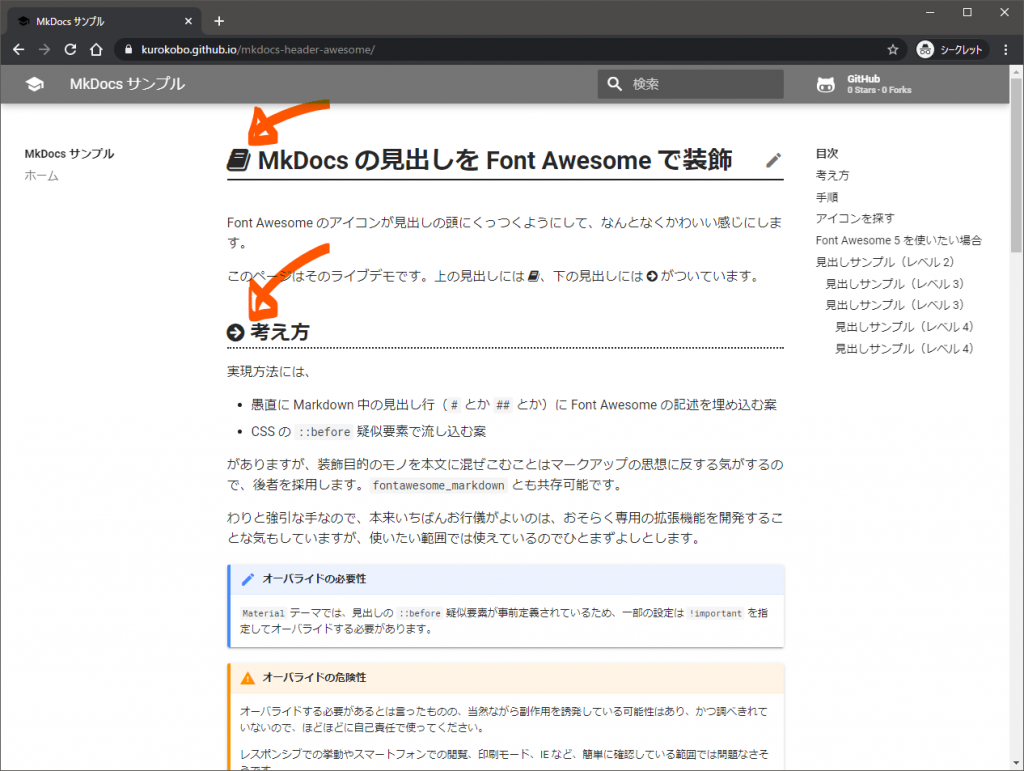
Font Awesome のアイコンが見出しの頭にくっつくようにして、なんとなくかわいい感じにします。

説明用のライブデモページを作っていますので、詳しくはそちらで。
- デモページ
- リポジトリ
簡単にまとめると、
extra_cssで Font Awesome の CSS ファイルを読ませて- カスタム CSS ファイルで
::before疑似要素で Font Awesome の文字を流し込めばよい Materialテーマの場合は、いくつかの設定で!importantでオーバライドする必要がある
という感じです。
mkdocs.yml で以下のようにして、
extra_css:
- "https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"
- "css/custom.css"
そのうえで、例えば Material テーマの場合は、custom.css で以下のようにします。
.md-typeset h2::before {
display: inline-block !important;
font-family: "FontAwesome";
content: "\f0a9" !important;
margin-right: .3em;
}
説明用のページでは、Font Awesome の最新の 5.x 系を使う例も紹介しています。
- デモページ
- リポジトリ
あと地味に <a> タグも ::before でアイコンを付けています。かわいい。
