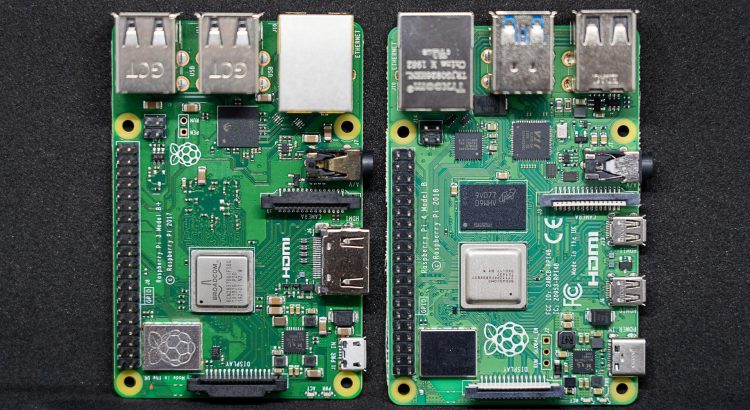
今まで Raspberry Pi 3 Model B+ を使っていましたが、ようやく Raspberry Pi 4 Model B (4 GB RAM) を買いました。
電源が USB Type-C コネクタだったり、HDMI 出力が Type-D(HDMI Micro)だったり、ちまちまと 3 系と違うんですね。ケーブルの使いまわしができない……。
続きを読む
今まで Raspberry Pi 3 Model B+ を使っていましたが、ようやく Raspberry Pi 4 Model B (4 GB RAM) を買いました。
電源が USB Type-C コネクタだったり、HDMI 出力が Type-D(HDMI Micro)だったり、ちまちまと 3 系と違うんですね。ケーブルの使いまわしができない……。
続きを読む