目次
概要
様々な興味と関心が脱線し続けた結果、OBS で Among Us を生配信するときに便利かもしれないオーバレイ表示を実現するツール、AmongUsOverlay ができました。例えばこんなことができます。
- ロビーにいるときだけ、部屋コードを隠す画像を自動で表示 する(ロビー以外では自動で非表示になる)
- プレイヤの色と名前 を表示し、死亡したプレイヤは死亡した画像に自動で切り替える(ネタバレにならないよう、緊急会議に入ったときに更新される)
- 選択した ステージに応じたマップを自動で表示 する。ディスカッション中だけは大きなマップに切り替える
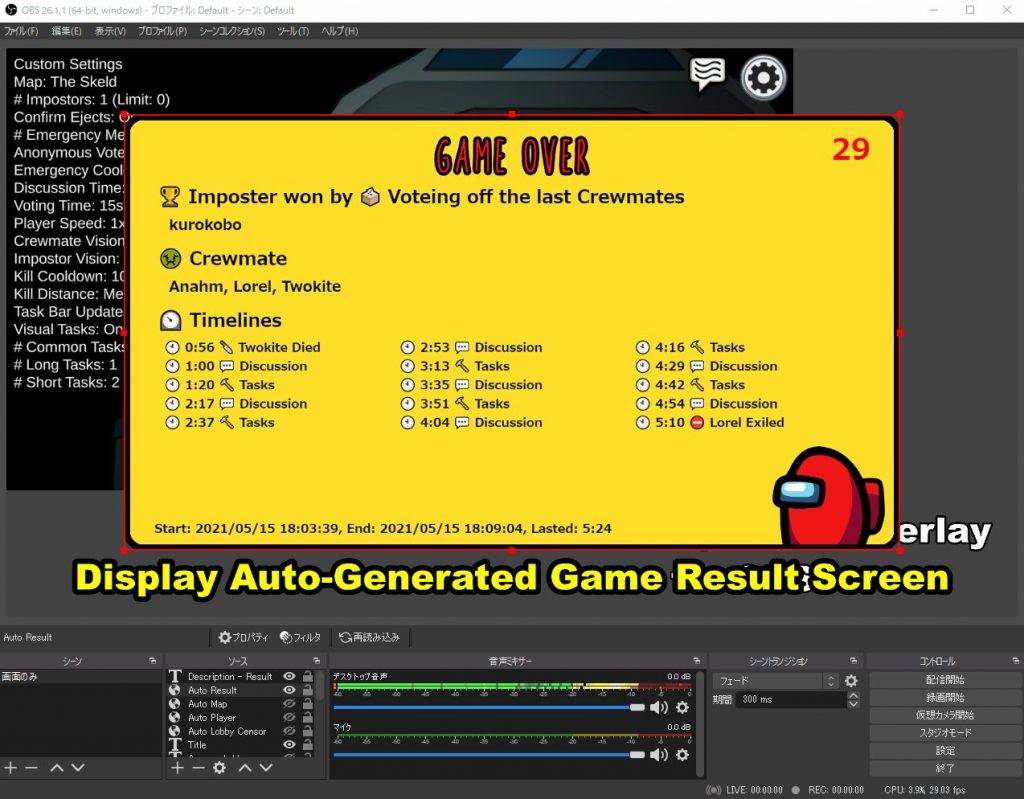
- ゲームの終了後に、その ゲームのまとめ(勝者や時系列のイベント)を表示する
動作イメージは次のとおりです。
また、簡単な HTML と CSSで、上記のような画面を自分で簡単に作れるようになっています。例えば、上記のうち、ロビーでだけ表示される画像 は、次のたった一行の HTML で実現できます。
<img class="per_state only_lobby" src="<path/to/image>">
すぐに使えるデモ兼実装例も併せて配布しています。
仕組み
OBS の ブラウザ ソースを使うと、任意の Web ページをオーバレイ表示できます。
つまり、Among Us のゲームの進行に応じて動的に表示が更新される Web ページ が作れれば、それは OBS でオーバレイ表示できるということです。
AmongUsOverlay は、まさにそういう Web ページを実現するためのツール です。
技術的には、
- Caddy でローカル環境に Web ページをホストして
- ゲームの情報を Among Us 用キャプチャツール AmongUsCapture(自動ミュートボットこと AutoMuteUs でおなじみのアレ)で取得して
- AmongUsCapture の組み込みの API エンドポイントから WebSocket でその情報を受け取って
- JavaScript で動的に表示を更新する
な具合で動きます。
デモと実装例
冒頭にも書いた例ですが、簡単に紹介です。
部屋コードを自動で隠す
AmongUsOverlay は、特定のクラスを任意の HTML タグに加えることで、特定のフェイズでだけ表示する要素 を簡単に作れます。これを利用して、ロビーでだけ表示される画像 を作成すると、部屋コードを隠す目的で利用できます。
プレイヤの生死を表示する
AmongUsOverlay は、特定の ID とクラスを使って HTML のテンプレートを定義することで、プレイヤの一覧 を簡単に作れます。色と名前だけでなく 生死 も表示できます。なお、緊急会議に入らないと死亡表示には切り替わらないので、ネタバレの心配もありません。
プレイヤの一覧は、あらかじめ色と表示順を固定できる固定(Fixed)モードと、入室・退室に応じて動的に自動で生成される動的(Dynamic)モードの二種類から選べます。
マップを自動表示する
AmongUsOverlay は、特定のクラスを任意の HTML タグに加えることで、特定のフェイズでだけ表示する要素 を簡単に作れます。また、同様に 特定のマップでだけ表示する要素 も簡単に作成できます。
これを組み合わせることで、選択したマップに合わせたミニマップを自動表示 し、さらに 緊急会議中だけフルマップに切り替える ような動きを実現できます。
ゲームの結果のまとめ画面を表示する
AmongUsOverlay は、特定の ID とクラスを使って HTML を記述することで、ゲームの結果のまとめ(振り返り)画面を作成できます。この画面は、Victory/Defeat の画面で TRY AGAIN か QUIT を押したときに表示 され、一定時間後に自動で非表示 になります。
結果まとめ画面には、勝者や敗者、時刻のほか、ゲームのタイムライン も表示されます。
使い方
詳しくは GitHub に載せています が、こちらも簡単に紹介です。
AmongUsCapture の用意
AmongUsCapture をダウンロードしてインストールし、起動します。左上の歯車アイコンで設定画面を開いて API Server を有効にします。
AmongUsOverlay の用意
AmongUsOverlay のリリースページ から最新版を ZIP でダウンロードし解凍して、AmongUsOverlay.bat を起動します。自動で Caddy(シングルバイナリの軽量 HTTP サーバ)がダウンロードされて、起動されます。
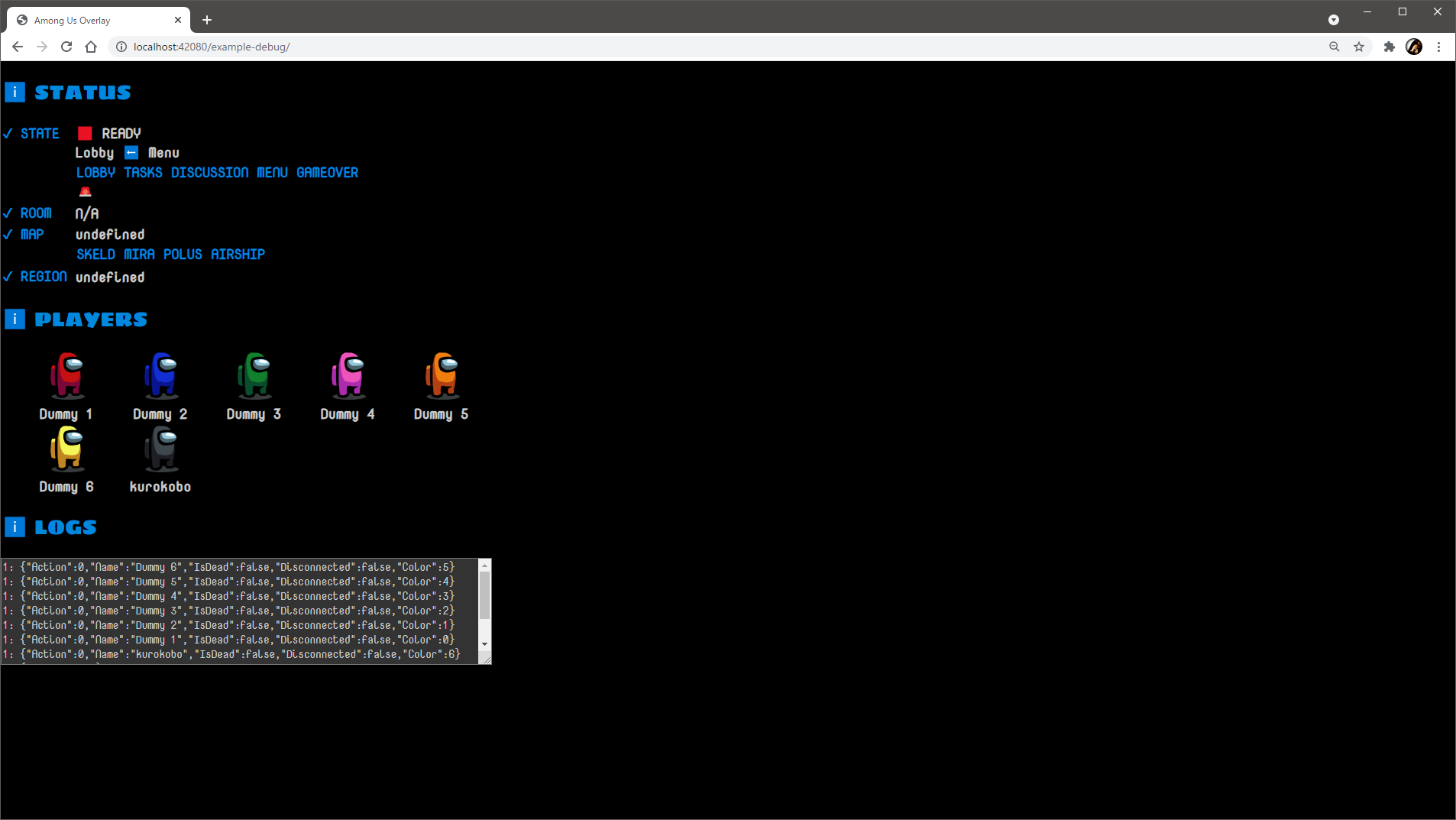
動作テスト
ブラウザで http://localhost:42080/example-debug/ にアクセスし、テスト画面が出ることを確認します。

Among Us を起動して、任意のマップで FREEPLAY に入ります。うまくいけば、次の画像のように自動で更新されるはずです。

OBS の設定
OBS で ブラウザ ソースをいくつか追加し、動作を試したいデモの URL を入力します。
| デモ | URL | デモの推奨サイズ |
| 📁 部屋コード隠し | http://localhost:42080/example-auto-lobbycode-censor/ | 480 x 240 |
| 📁 プレイヤ生死表示 | http://localhost:42080/example-auto-player-status/ | 1500 x 240(10 人まで)2250 x 240(15 人まで) |
| 📁 マップ表示 | http://localhost:42080/example-auto-map-switcher/ | 1920 x 1080 |
| 📁 結果まとめ画面 | http://localhost:42080/example-auto-result-screen/ | 1280 x 720 |
ロビーに入ってゲームを遊ぶと、いろいろとごりごり表示が更新されていくはずです。
二回目以降の OBS の操作
前述の手順で初回の設定と動作確認ができたあと、OBS を終了させて再度起動すると、オーバレイ表示がうまく自動更新されないことがあります。これは、OBS のブラウザソースが必ずしも動的にページを読み込まずに、内部でキャッシュした画像を表示しているだけの場合があるからです。
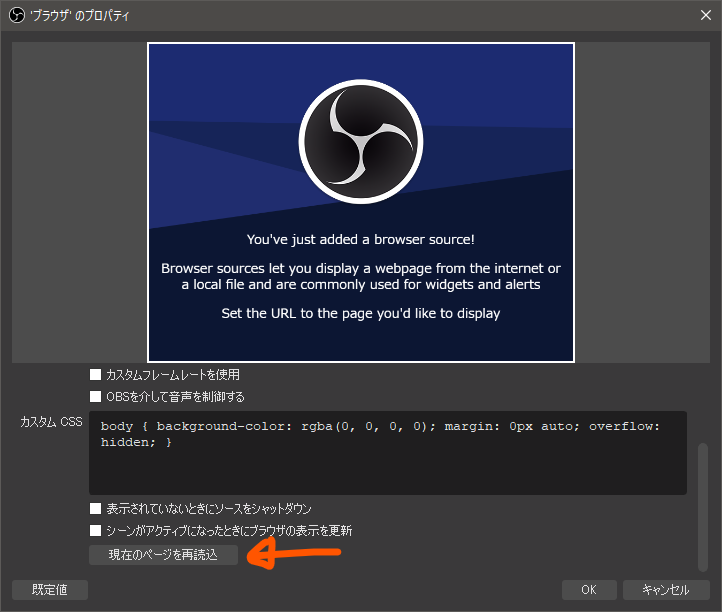
このため、二回目以降 の利用時(すでに作成したブラウザソースをそのまま利用する場合)は、AmongUsOverlay を起動させてから OBS を起動したあと、作成した すべて のブラウザソースのプロパティを開いて、[ 現在のページを再読込 ] をクリックし、明示的にページを更新してください。
なお、OBS 上のオーバレイ表示には、この操作を行った 以降 に受信したデータ のみ が利用されます。確実なトラッキングのため、この操作は Among Us の起動前(少なくともロビーに入る前)に行うことを推奨します。
利用上の注意
- AmongUsCapture と AmongUsOverlay はどちらもゲーム中は常時起動させておく必要があります
- ゲーム内でイベントが起きた瞬間に必要なツールがすべて起動していないと、情報の取得漏れが起きます。過去にさかのぼっての情報の取得はできません
- 各ツールの起動順は次の流れを推奨します。これ以外の順序で起動した場合、ゲームの状態が正常にトラッキングできない場合があります
- AmongUsCapture
- AmongUsOverlay
- OBS
- ブラウザソースの設定を含む
- 作成済みブラウザソースを再利用する場合は、前述の [ 現在のページを再読み込み ] を実行
- Among Us
- オーバレイ中のプレイヤの情報がおかしくなったとき(プレイヤがうまく検知されないなど)は、ロビーにある PC で、いちどプレイヤの色を変えて戻してください
カスタマイズ方法
デモ用の実装例のカスタマイズのほか、自製も簡単にできるようになっています。
デモをカスタマイズする
それぞれのデモ用のページで、簡単なカスタマイズや設定の方法を紹介しています。
自作する
template フォルダを複製して任意の名前に変更(フォルダ名が OBS で使う URL の一部になります)し、中身をいじります。
HTML と CSS を使う
指定するといろいろな機能が有効になるクラスや ID を用意しています。例えば、
<span>などに追加すると、ゲームの特定の情報(現在のフェイズ、部屋コード、マップ名など)を自動で挿入してくれるクラス- 任意の HTML タグに追加すると、フェイズやマップに応じて表示・非表示を切り替えてくれるクラス
- プレイヤの一覧や結果まとめ画面のタイムラインを動的に生成するためのテンプレートを定義できるクラスや ID
などです。これらとご自身で用意した画像や CSS でのレイアウトを組み合わせるだけでも、相当いろいろなことができるはずです。
詳しい説明は テンプレート中の index.html のコメント で記載しています。
JavaScript を使う
JavaScript のスキルがあれば、完全にカスタマイズできます。事前に定義済みのハンドラや変数があるので、それらを組み合わせて任意の処理を記述できます。例えば、
- 特定のフェイズに入ると呼び出されるハンドラ
- プレイヤの状態に変化が生じると呼び出されるハンドラ
- 部屋情報が更新されると呼び出されるハンドラ
- ゲーム開始や終了で呼び出されるハンドラ
- プレイヤ情報を常時保持している変数
- ゲームの最新状態を常時保持している変数
- 最後のゲームの結果情報を保持している変数
などです。根本的には、AmongUsOverlay 自体が JavaScript でできているため、既成のハンドラだけでなく、そもそものコア部分に手を入れることも可能です。
詳しい説明は テンプレート中の js/custom.js のコメント で記載しています。
まとめ
AutoMuteUs の開発からいろいろ脱線して遊んでいくうちに AmongUsCapture の API の存在にたどり着き、この API があるならそういえばアレをああしてこうするとこういうのができるなあ、ちょっとやってみよう、みたいなノリでこうなりました。たのしかったです。
なお、ぼく自身は生配信をしたこともする予定もなく、実際の使い心地は全然わかりません……。ひょっとしたら信じられないくらい使いにくいかもしれないので、何かご意見があれば適宜お知らせください。